直接加载在模版头部或者主页html里,代码如下:
Markup
<style>
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
_filter:none;
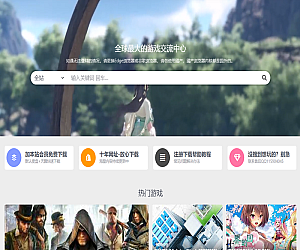
} </style>显示效果如下图:















发表评论:
评论记录: